Carnegie Hall
Building engaging platforms for educational programs
Carnegie Hall has been a fixture in the music world for over 130 years. Alongside performances by acclaimed artists, the non-profit concert venue has also been committed to creating educational programs for students, teachers, and community members in New York City and beyond.
Our project started in the middle of 2019 when we worked with Carnegie Hall’s Weill Music Institute — the Hall’s education and social impact arm — to create an immersive website for Musical Explorers, a free program that connects students in grades K-2 to diverse musical styles and artists. In late 2020, that progressed into another site for Carnegie Hall’s Link Up curriculum; specifically, Orchestra Map, an interactive orchestra experience for students in grades 3-5. As a way for Carnegie Hall to broaden its educational and social impact initiatives, our teams gathered again in early 2022 to incubate (and design quizzes for) Carnegie Hall Kids — an online portal that serves as a hub for all of its children’s programs, including both Musical Explorers and Orchestra Map. What we built for Carnegie Hall expands its reach, making music more accessible to budding young artists everywhere.
- Strategy
- UX/UI Design
- Web Development
- Product Design
- Research
- Branding
Strategy
Finding a balance and adapting to the curriculum
All of our ongoing collaborations with the Carnegie Hall team began with learning about its educational programs, their evolving needs, and how Big Human can cultivate digital experiences to accompany them.
Musical Explorers highlights various artists, musical genres, and cultural traditions all over the world, from American Bluegrass to South African Zulu. The site had to act as a glossary for each distinct community, so a world map was the best fit. The Orchestra Map is exactly what it sounds like — a map that details an orchestra’s anatomy and familiarizes students with the different instruments. It would operate in the same way as Musical Explorers, working as a handbook for the ins and outs of a standard orchestra. Since Musical Explorers and Orchestra Map are on Carnegie Hall’s syllabus for elementary school students, our challenge was to find a way to make each feel unique and kid-friendly while still part of Carnegie Hall’s existing brand.
Strategy, cont.
Centralizing the experience
Carnegie Hall Kids isn’t tied to a curriculum. Instead, it’s a place where children can be introduced to music through an accessible channel that helps them find the joy different sounds can bring through interactive quizzes and games. Though we made Musical Explorers and Orchestra Map first, they still provided educational value for new visitors, so we decided to add both to subdomains on Carnegie Hall Kids.
Quizzes are a large component of the Kids portal; a Carnegie Hall producer created the 19 quizzes that are currently on the website, with trivia topics ranging from Weird and Wild Instruments to Composer Factoids. The Big Human team helped design and build a few of the quizzes, and we’re now in the process of collaboratively making additional quizzes for Carnegie Hall Kids; however, this next set steps away from trivia and into something more engaging and interactive.
To frame this new round of quizzes, both the Big Human and Carnegie Hall teams brainstormed dozens of ideas — with some having the potential to develop into a series. After Carnegie Hall’s stakeholders voted on their top 10 choices, we expanded the quiz criteria to include audio, video, and text interactions. Several of these quizzes will also feature new recordings of Carnegie Hall musicians playing instruments. To make sure these quizzes are ready to launch in the summer of 2023, Big Human set up a staging site where we’ll pull insights from user testing to validate (or invalidate) the quizzes. Our goal is to learn more about the new quiz format, which relies heavily on video-based question-and-answer reveals, and how to enhance it.
Branding
Connecting to the audience
With Carnegie Hall Kids, Musical Explorers, and Orchestra Map, the idea was to show younger kids how diverse — and fun — music can be. While Big Human worked on creating quizzes and a landing page for the Kids portal, Carnegie Hall explored a more child-oriented brand.
To add a little playfulness to its established brand, Carnegie Hall developed a Kids brand style guide with clean typography, vibrant colors, and unique graphics to produce a look that blends the landmark’s elegance with the childlike wonder of discovering something new for the first time. Carnegie Hall’s team also designed a landing page with card styles and hired an artist to create illustrations as Big Human applied the new branding to Carnegie Hall Kids, designed the entire quiz engine and experience, prepped other creative assets, and animated the hero image (a task that looks simple but takes quite a bit of time and effort).
With the Musical Explorers and Orchestra maps, our job was to expand their design styles. Since both maps called for accuracy without complexity, we kept text minimal but upped the videos, illustrations, and photography to keep the content graphically engaging but also organized. Streamlining the structure added levels of depth and made the information accessible to users with zero familiarity with the maps or music in general. As responsive design experts, the Big Human team optimized the maps and Kids portal for every device, with complete animations and effects.
UX/UI Design
Bringing the products to life
Musical Explorers
The site’s landing page opens the map in full view and after reading a short welcome note, children can explore the map as is or toggle between artists. If they’re looking for a specific type of artist, they can filter the map by tradition. When users hover over an artist’s pin, a label with the artist’s name and genre appears. If an artist appears in more than one region, a dotted line shows the connection between the regions that influence their genres. Clicking on an artist prompts a panel to slide in from the right with introduction videos, audio clips, and lesson plans.
Orchestra Map
Like Musical Explorers, the Orchestra Map opens with a welcome note. The map then shows the structure of a full orchestra and its separate families (or sections), with a functionality that allows users to filter the map by individual instruments or families. Users can hover over each instrument and section, and clicking each reveals a side panel with full instrument details, links to other instruments in the family, and videos of musicians playing those instruments.
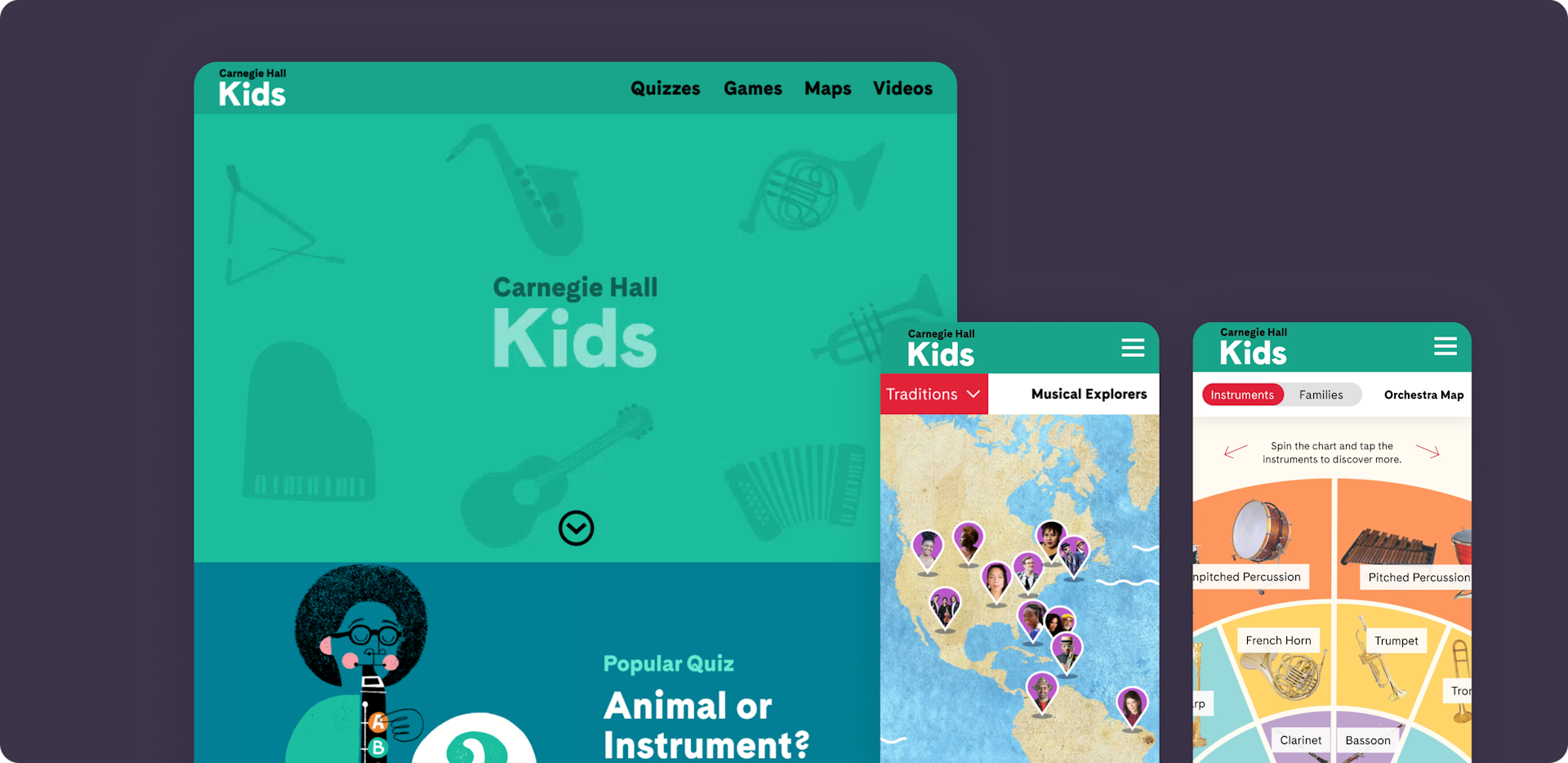
Carnegie Hall Kids
After scrolling past the hero animation on the Kids portal, the homepage showcases some of Carnegie Hall Kids’ most popular quizzes and games. The top navigation is simplified to make it easier for children to interact with the website on any device — a component of our overarching responsive design approach. When it came to designing the quiz experience, we had to account for different types of questions and files (photo, audio, and video); some quizzes are multiple-choice, others have introductory videos featuring Carnegie Hall musicians, and upcoming additions will ask children to match instruments to their sounds or shapes.
The Quizzes landing page can be filtered by topic or age group, and as children work through each quiz, a dotted line tracks their progress. If they answer a question correctly, kids are met with a “That’s correct!” greeting; if they answer incorrectly, a “Nice try!” message pops up, revealing the correct answer. The site’s Games tab brings users to two Carnegie Hall-produced games (Tune Crafter and The Young Person’s Guide to the Orchestra), and the Videos tab links out to Carnegie Hall Kids’ designated YouTube channel, featuring a sing-along series as well as every video on Musical Explorers and Orchestra Map.
Development
Building to scale
Simplicity was key when developing all three digital products. After building the full Kids portal and quiz engine, we connected Carnegie Hall Kids to a Contentful content management system. This move was strategic; with a headless CMS, the Carnegie Hall team can update and add new quizzes without the need for additional development.
Musical Explorers and Orchestra Map were built in a modular way, with a framework that can be reused and reworked with other base images and panels. Though they’re visually different, both maps have an interface that leverages the same framework, so they can be easily managed and updated while providing a dynamic experience every time. This also helped us account for future growth; the scalable website supports various file types (photo, audio, and video), allowing the maps to accommodate new artists and musical traditions over time.
Even with basic frameworks, the portal and maps still need to be performant and handle memory well. We used the JavaScript animation library GSAP to control the animations on the maps, and we compressed every high-resolution image on each website to help the content load quickly and produce smooth effects. All of Musical Explorers’ conventional functionalities, like zooming and panning, are available to all users — those with keyboards and those on mobile or tablet devices. Media files are supplemented with captions that describe what’s seen or heard, and navigation is clearly labeled.
Results
An encore
Carnegie Hall’s repertoire offers a range of activities for students, teachers, families, and brand partners. Our continued collaboration in 2023 means more music to explore and more ways to support Carnegie Hall’s youth-centered educational initiatives.